Last Updated on 12 years by Mas Herdi
Halo, kembali lagi bertemu dengan saya. ^^ Kali ini kita akan belajar tentang bagaimana cara membuat gradient/gradasi pada tombol di aplikasi Android. Bagi yang terbiasa mendesain dengan photoshop, tentunya udah tau lah apa itu gradient. 😀
Bagi yang belum tau, gradient/gradasi adalah perubahan atau transisi dari suatu warna, gradient biasa dispesifikasikan dengan tiga kriteria warna, yaitu warna awal, warna tengah dan warna akhir.
Tentu saja desain tombol ini juga akan dibuat interaktif, untuk pengantar seperti apa tombol interaktif, bisa dibaca di postingan saya tentang desain sebelumnya.
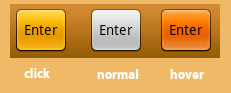
Oke, pada dasarnya, sebuah tombol pada aplikasi Android akan terlihat seperti gambar ini, dengan state-nya masing-masing :

Android Button State
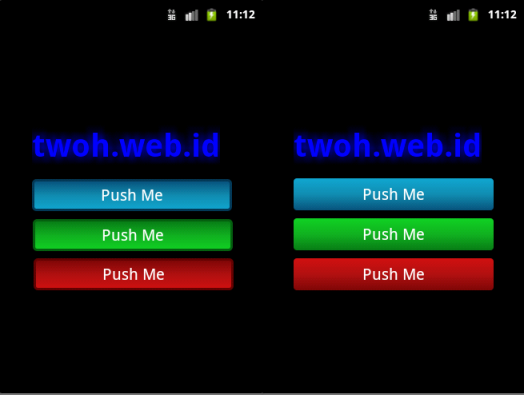
Dan nantinya kalian akan membuat tombol dengan gradasi seperti di bawah ini :

Tombol Gradient
Pada tampilan di sebelah kiri, adalah tombol ketika ditekan atau mempunyai state:pressed, sedangkan di sebelah kanan adalah tombol pada saat keadaan normal, atau mempunyai state:normal.
Pertama-tama buat sebuah project Android baru di Eclipse dengan nama ButtonGradasi, tidak usah diapa-apakan, setelah itu kita akan mendefinisikan file drawable xml-nya terlebih dahulu, berupa file yang mengandung definisi untuk membuat shape, di file itu juga kita akan mendefinisikan warna gradient yang akan digunakan.
Kemudian kita akan mendefinisikan file selector juga untuk masing-masing tombol, selector seperti yang saya utarakan di postingan sebelumnya, berguna untuk memilih gambar latar/drawable yang sesuai dengan state tombol pada saat itu.
Oh iya, jangan lupa untuk memasukkan semua file di bawah ini ke dalam folder /res/drawable di project Android kalian.
Tombol Biru
file : gb_normal_1.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="10dp"
>
<gradient
android:startColor="#10a6d1"
android:centerColor="#108cb0"
android:endColor="#07517b"
android:angle="270"
/>
<corners
android:bottomLeftRadius="4dp"
android:bottomRightRadius="4dp"
android:topLeftRadius="4dp"
android:topRightRadius="4dp"
/>
</shape>
file : gb_focused_1.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="10dp"
>
<stroke android:width="3dp"
android:color="#033957"
/>
<gradient
android:startColor="#07517b"
android:centerColor="#108cb0"
android:endColor="#10a6d1"
android:angle="270"
/>
<corners
android:bottomLeftRadius="4dp"
android:bottomRightRadius="4dp"
android:topLeftRadius="4dp"
android:topRightRadius="4dp"
/>
</shape>
file :gb_selector_1.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true"
android:drawable="@drawable/gb_focused_1" /> <!-- pressed -->
<item android:drawable="@drawable/gb_normal_1" /> <!-- default -->
</selector>
Tombol Hijau
file : gb_normal_2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="10dp"
>
<gradient
android:startColor="#10d123"
android:centerColor="#10b01f"
android:endColor="#077b15"
android:angle="270"
/>
<corners
android:bottomLeftRadius="4dp"
android:bottomRightRadius="4dp"
android:topLeftRadius="4dp"
android:topRightRadius="4dp"
/>
</shape>
file : gb_focused_2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="10dp"
>
<stroke android:width="3dp"
android:color="#04600f"
/>
<gradient
android:startColor="#077b15"
android:centerColor="#10b01f"
android:endColor="#10d123"
android:angle="270"
/>
<corners
android:bottomLeftRadius="4dp"
android:bottomRightRadius="4dp"
android:topLeftRadius="4dp"
android:topRightRadius="4dp"
/>
</shape>
file :gb_selector_2.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_pressed="true" android:drawable="@drawable/gb_focused_2" /> <!-- pressed --> <item android:drawable="@drawable/gb_normal_2" /> <!-- default --> </selector>
Tombol Merah
file : gb_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="10dp"
>
<gradient
android:startColor="#d11010"
android:centerColor="#b01010"
android:endColor="#7e0606"
android:angle="270"
/>
<corners
android:bottomLeftRadius="4dp"
android:bottomRightRadius="4dp"
android:topLeftRadius="4dp"
android:topRightRadius="4dp"
/>
</shape>
file : gb_focused.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="10dp"
>
<stroke android:width="3dp"
android:color="#640101"
/>
<gradient
android:startColor="#7e0606"
android:centerColor="#b01010"
android:endColor="#d11010"
android:angle="270"
/>
<corners
android:bottomLeftRadius="4dp"
android:bottomRightRadius="4dp"
android:topLeftRadius="4dp"
android:topRightRadius="4dp"
/>
</shape>
file :gb_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true"
android:drawable="@drawable/gb_focused" /> <!-- pressed -->
<item android:drawable="@drawable/gb_normal" /> <!-- default -->
</selector>
Kemudian akan saya jelaskan 🙂
Pada tombol normal
Pada xml drawable yang mendefinisikan tombol dalam state normal hanya terdapat dua atribut, yaitu gradient dan corner, atribut gradient mempunyai empat buah sub-atribut, yaitu :
- android:startColor
berfungsi untuk menentukan warna awal pada gradient tombol tersebut, biasanya diset ke warna terang. - android:centerColor
berfungsi untuk menentukan warna tengah pada gradient tombol tersebut, biasanya diset ke warna netral (tidak cerah, dan tidak gelap) . - android:endColor
berfungsi untuk menentukan warna akhir pada gradient tombol tersebut, biasanya diset ke warna gelap. - android:angle
berfungsi untuk menentukan sudut dari gradient, gradient yang berbentuk vertikal, dari atas ke bawah mempunyai sudut gradient 270 derajat
Kemudian pada atribut corner mempunyai empat sub-atribut, yang masing-masing berfungsi untuk menentukan roundness pada masing-masing sudut tombol, sehingga tombol tidak akan mempunyai sudut yang kaku, namun akan sedikit berbentuk lingkaran.
Pada tombol yang ditekan
Tombol yang ditekan, selain mempunyai atribut gradient dan corner juga mempunyai satu buah atribut tambahan, yaitu stroke, stroke adalah garis tepi/garis pembatas pada tombol, stroke sendiri mempunyai dua sub-atribut, yaitu :
- android:width
berfungsi untuk menentukan ketebalan, atau thickness dari stroke - android:color
berfungsi untuk menentukan warna dari stroke tersebut
Kemudian, satu hal yang perlu diperhatikan lagi, pada tobol dengan state ditekan, warna gradasi tombol adalah kebalikan dari warna gradasi pada tombol normal, sehingga warna akhir pada tombol normal menjadi warna awal pada gradasi tombol ditekan, dan sebaliknya (agar simple saja 🙂 tapi tidak harus, kalian tetap bisa bereksperimen dengan kreativitas masing-masing).
Mungkin kalian juga bertanya, bagaimana bisa tombol yang muncul langsung berbentuk kotak? Well, mari kita lihat drawable xml pada tiap tombol, xml tersebut mempunyai atribut parent berupa shape dan pada atribut android:shape kita definisikan jenis tombol yang diinginkan, misalnya rectangle.
Main Layout
Sekarang, kita masuk ke folder /res/layout dan replace file main.xml dengan kode berikut :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#000000"
android:padding="35dip"
android:gravity="center_vertical"
>
<Button
android:id="@+id/gradasi_but_1"
android:layout_width="fill_parent"
android:layout_height="40dip"
android:background="@drawable/gb_selector_1"
android:text="@string/gb"
android:textColor="#ffffff"
android:textSize="20dip"
android:layout_marginBottom="10dip"
/>
<Button
android:id="@+id/gradasi_but_2"
android:layout_width="fill_parent"
android:layout_height="40dip"
android:background="@drawable/gb_selector_2"
android:text="@string/gb"
android:textColor="#ffffff"
android:textSize="20dip"
android:layout_marginBottom="10dip"
/>
<Button
android:id="@+id/gradasi_but"
android:layout_width="fill_parent"
android:layout_height="40dip"
android:background="@drawable/gb_selector"
android:text="@string/gb"
android:textColor="#ffffff"
android:textSize="20dip"
/>
</LinearLayout>
Setelah itu buka file strings.xml pada folder /res/values dan tambahkan satu baris string resource, dengan mengcopy-paste kode di bawah ini
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, TestButtonActivity!</string>
<string name="app_name">TestButton</string>
<string name="gb">Push Me</string>
</resources>
Sepertinya, sudah tidak ada yang perlu dijelaskan pada kedua file tesebut kan? 😀 Main layout berfungsi untuk membuat tiga buah tombol dan mengeset masing-masing selector sebagai background dari tombol tersebut. Kemudian file strings.xml berfungsi untuk mendefinisikan string-string yang akan dipakai pada program, kita menambahkan sebuah string bernama gb yang berisik kalimat “Push Me”.
The Code
Pada java code/main class activity, kita biarkan saja, atau pastikan main activity kalian mempunyai kode seperti di bawah ini :
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
public class ButtonGradasiActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
That’s all ! Selamat berkreasi dan pastikan aplikasi Android kalian mempunyai outstanding design.
TIPS : untuk mendapatkan warna yang pas, gunakan color selector yang ada pada photoshop atau aplikasi desain favorit kalian, kalian juga bisa berekspresi membuat desain terlebih dahulu menggunakan photoshop, baru mengaplikasikannya di Android. 🙂
